网站:
aHR0cHM6Ly93d3cucWluZ3RpbmcuZm0v
接口:
aHR0cHM6Ly91c2VyLnFpbmd0aW5nLmZtL3UyL2FwaS92NC91c2VyL2xvZ2lu
问题
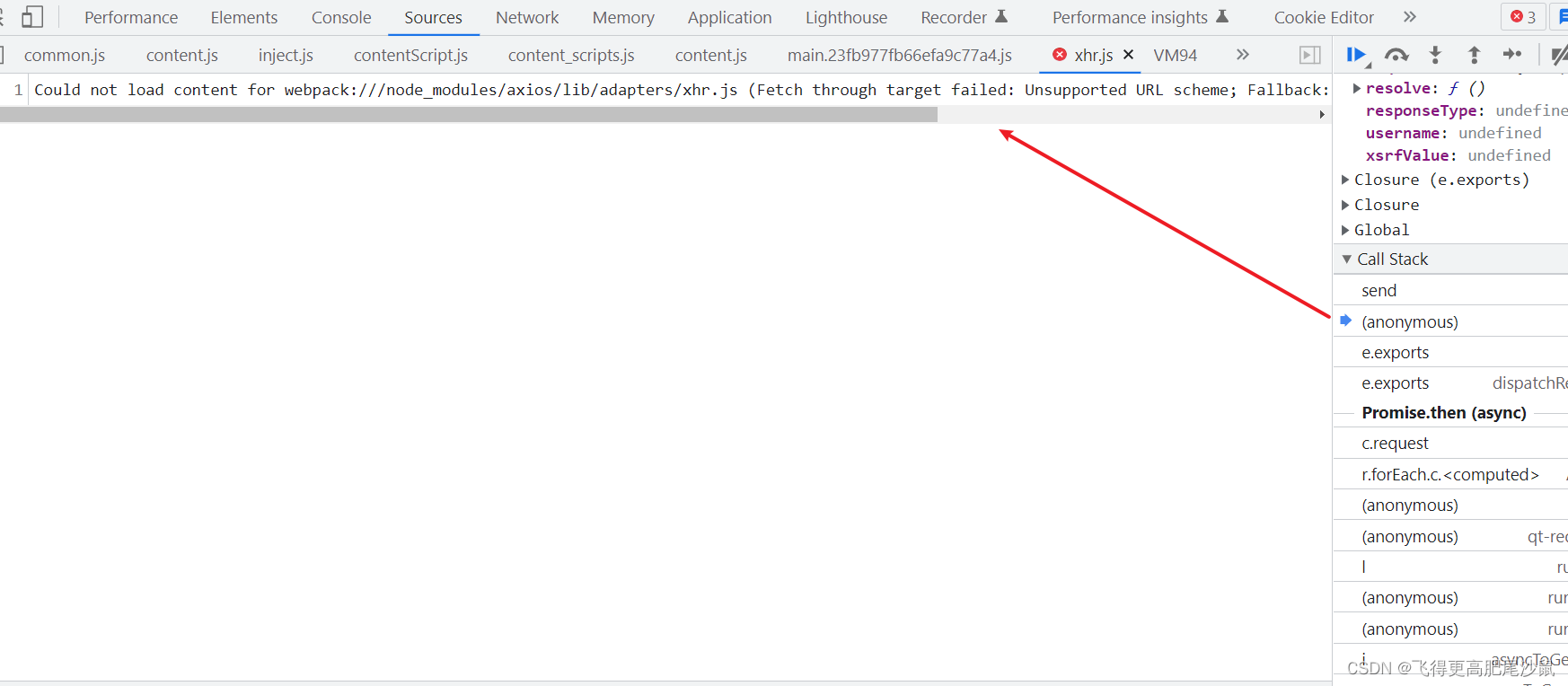
下xhr断点后,会发现无法查看代码:
Could not load content for webpack:///node_modules/axios/lib/adapters/xhr.js (Fetch through target failed: Unsupported URL scheme; Fallback: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME)
1
解决方法一:
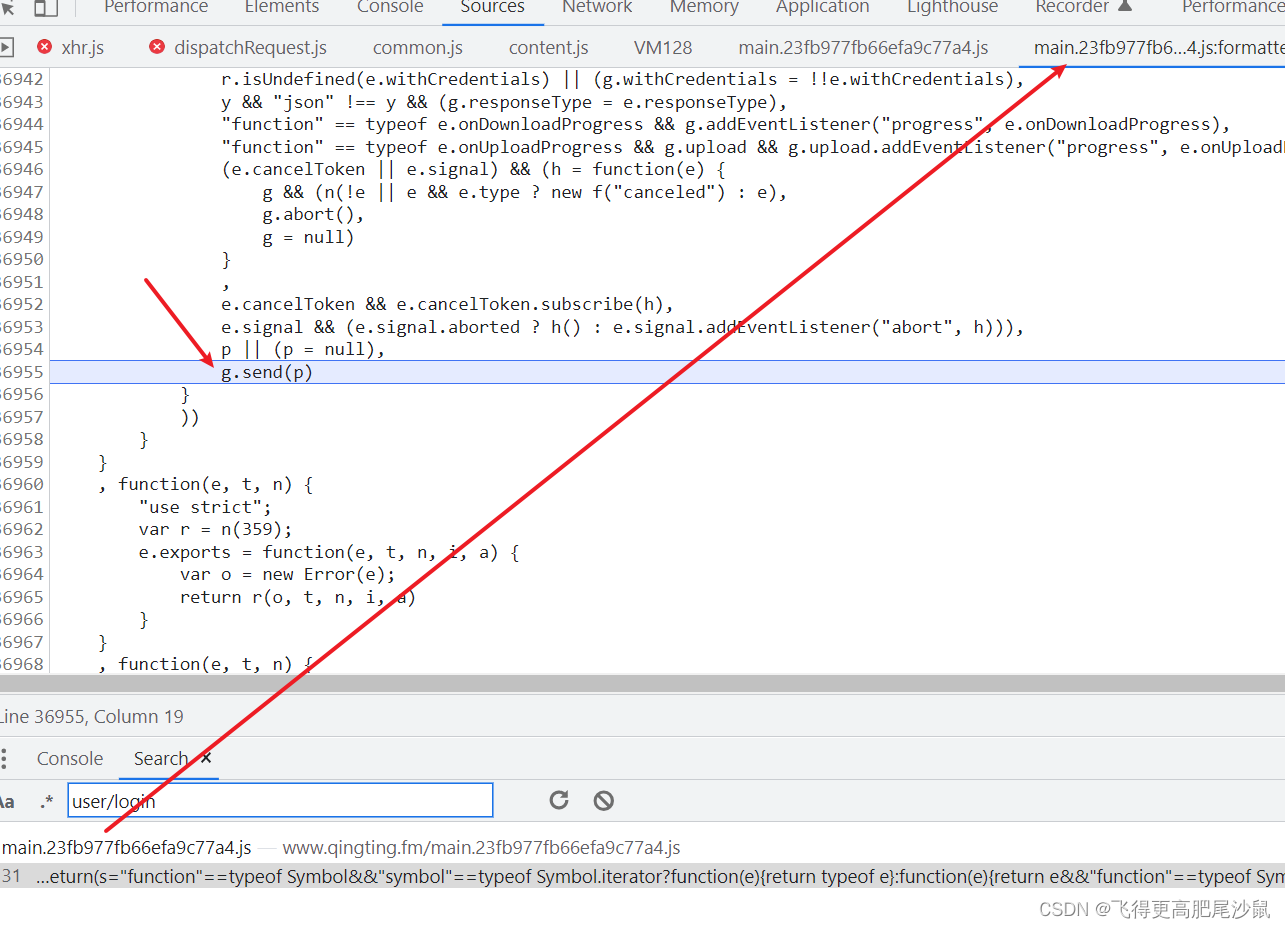
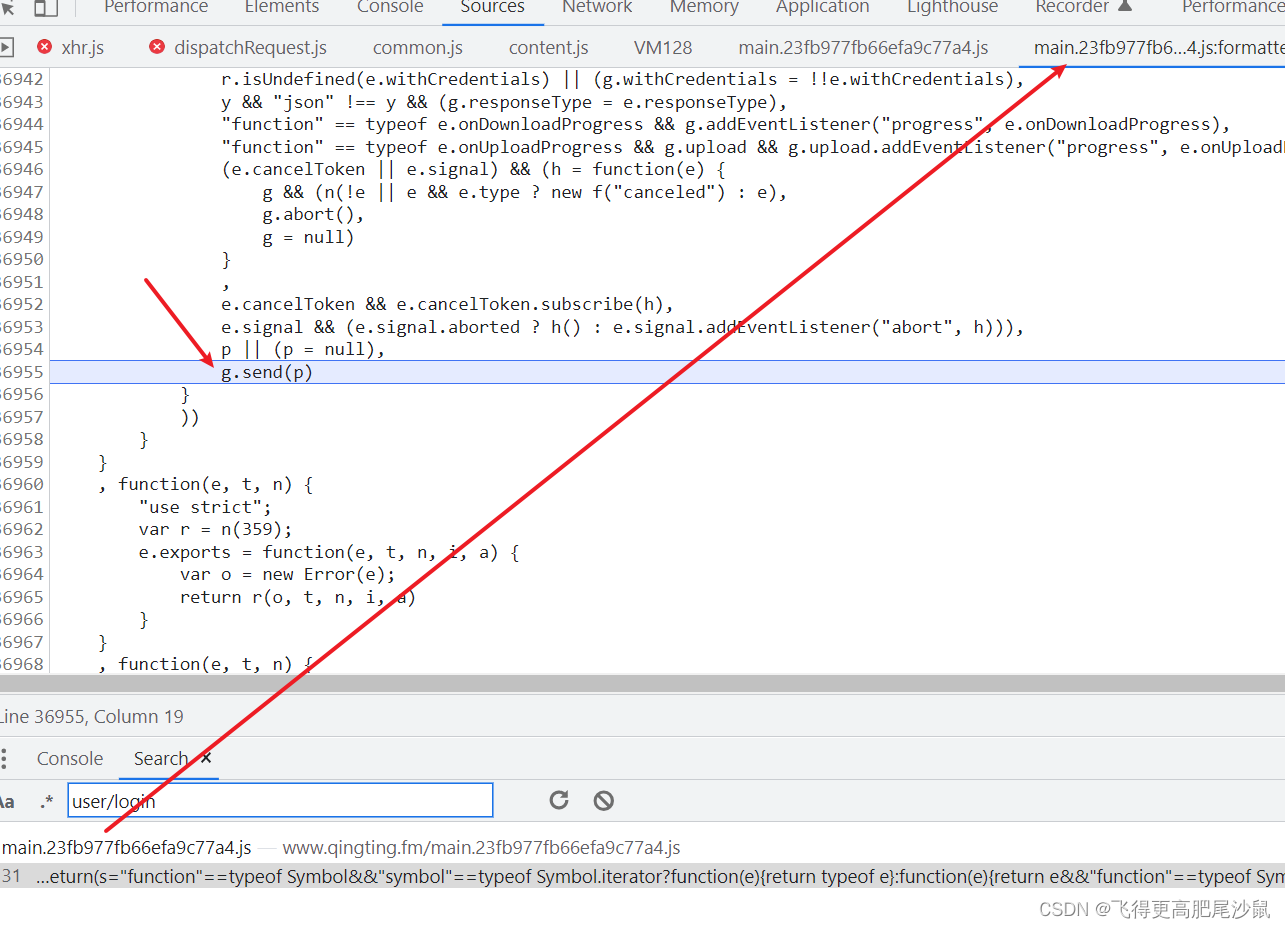
此时浏览器是找不到对应的映射文件,对于这个案例来看,我们猜测请求可能是拼接的,我们搜索一下试试:
此时我们点进去这个文件,就会自动定位到在断点位置,也就帮助浏览器做好了映射


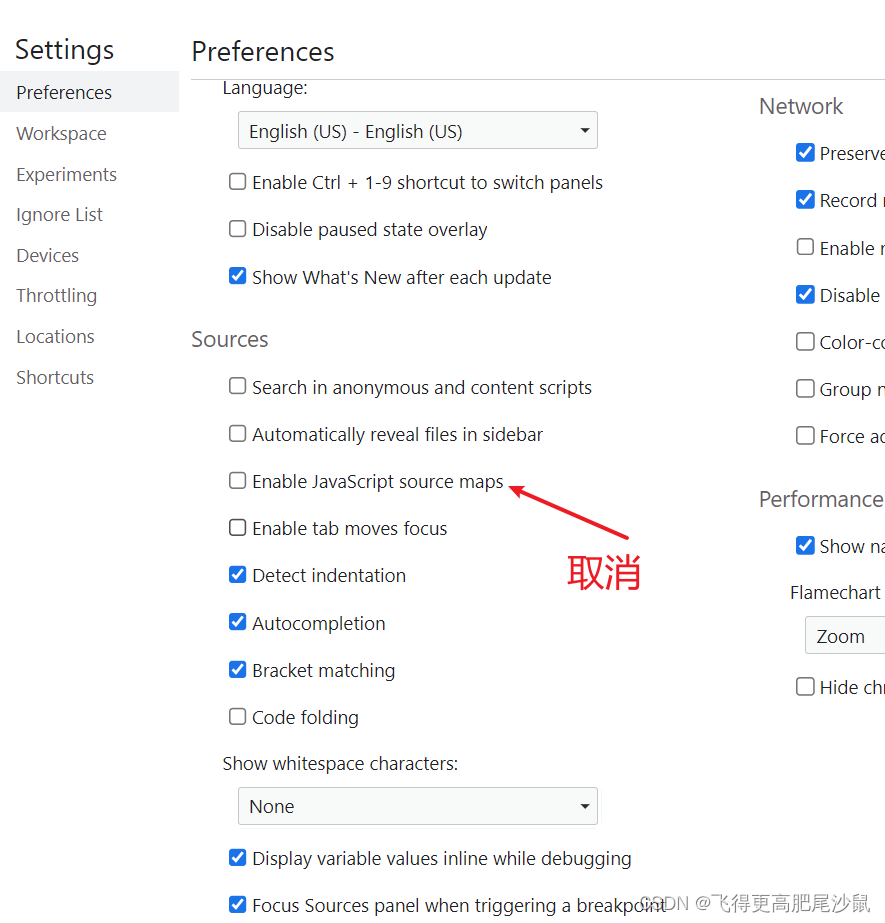
解决方法二:
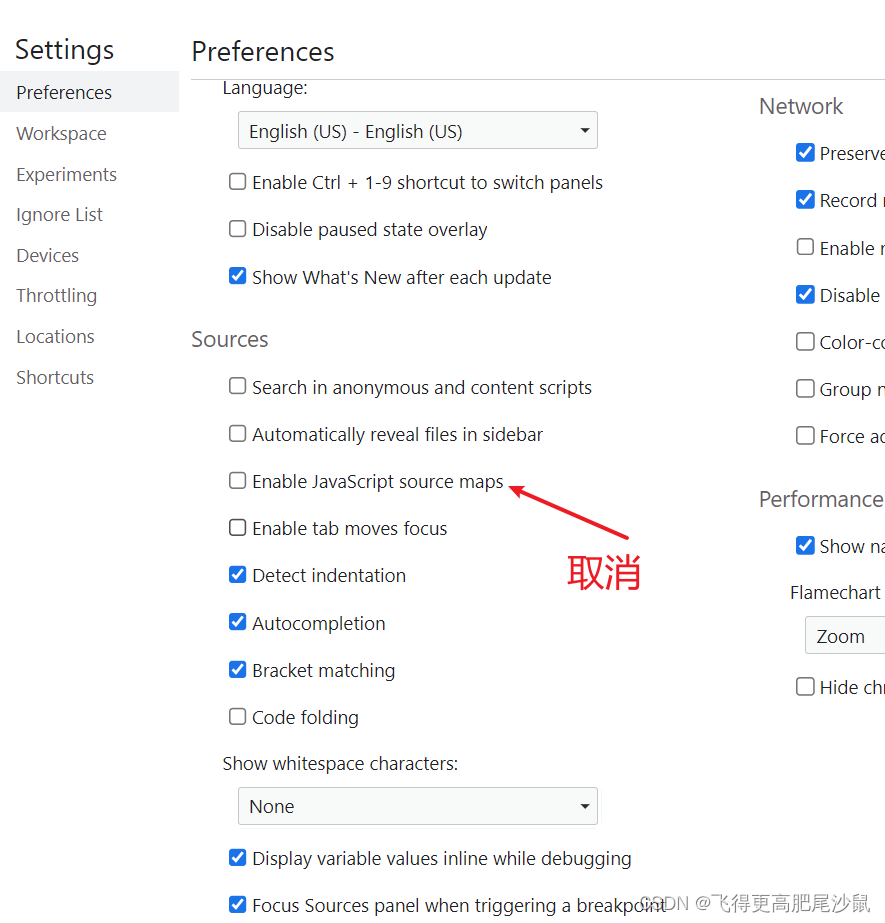
在f12的setting中取消这个选项,也可以解决在webpack打包的代码中:无法下断点、断点位置跳跃等问题

aHR0cHM6Ly93d3cucWluZ3RpbmcuZm0v
接口:
aHR0cHM6Ly91c2VyLnFpbmd0aW5nLmZtL3UyL2FwaS92NC91c2VyL2xvZ2lu
问题
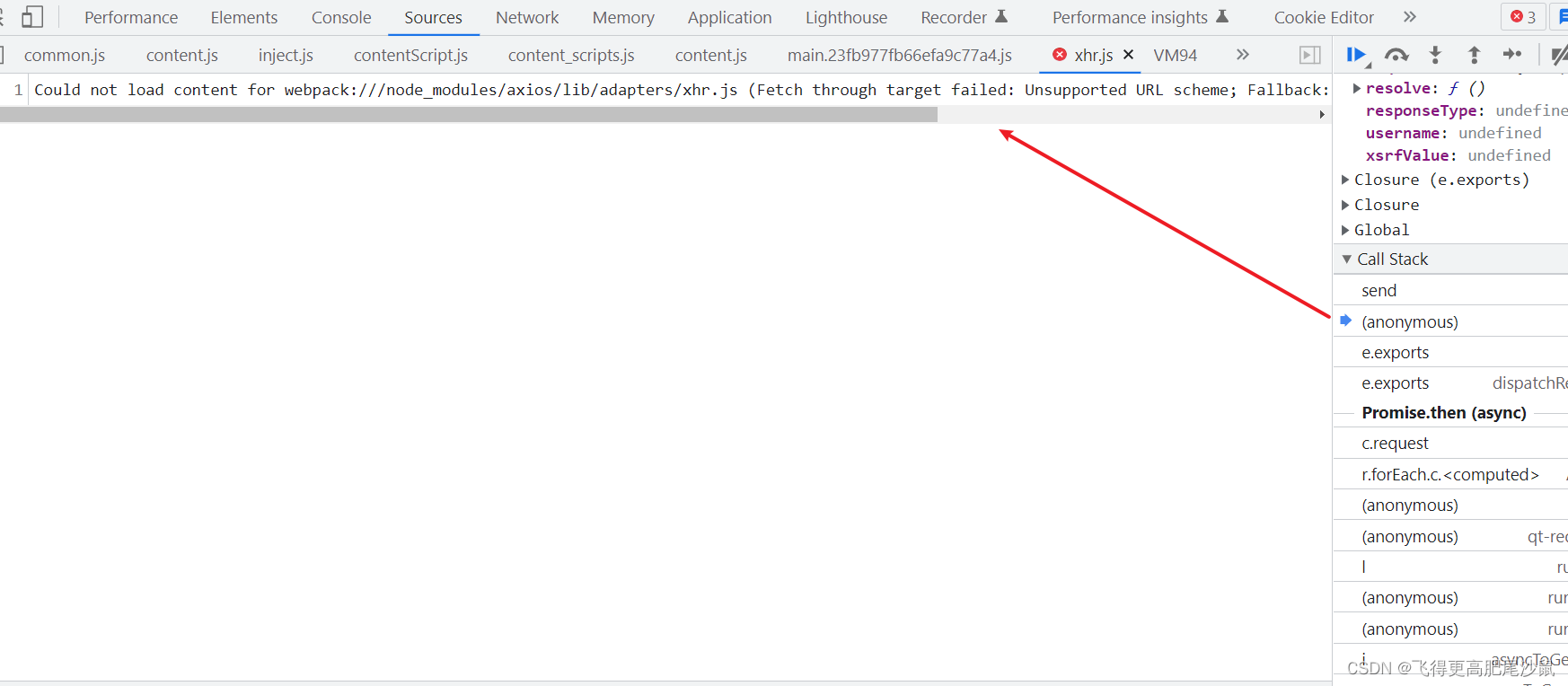
下xhr断点后,会发现无法查看代码:
Could not load content for webpack:///node_modules/axios/lib/adapters/xhr.js (Fetch through target failed: Unsupported URL scheme; Fallback: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME)
1
解决方法一:
此时浏览器是找不到对应的映射文件,对于这个案例来看,我们猜测请求可能是拼接的,我们搜索一下试试:
此时我们点进去这个文件,就会自动定位到在断点位置,也就帮助浏览器做好了映射


解决方法二:
在f12的setting中取消这个选项,也可以解决在webpack打包的代码中:无法下断点、断点位置跳跃等问题

上一篇
WIFI二维码技术原理
WIFI二维码技术原理
下一篇
Cas号查询步骤
Cas号查询步骤
版权声明:《 浏览器Could not load content for webpack 》为it小白原创文章,转载请注明出处!
最后编辑:2023-7-27 05:07:41



提示:本文章评论功能已关闭